Hoe kunnen we helpen?
HTML titels gebruiken: 10 tips voor succesvolle headings

HTML titels gebruiken: waarom?
Voordat je de 10 tips gaat lezen leg ik je eerst uit waarom we HTML-titels gebruiken (zoals de H1 t/m H6) en waarom ze zo belangrijk zijn voor zoekmachineoptimalisatie (SEO). Wil je de 10 tips direct lezen? Klik dan hier.
HTML-titels gebruiken (ook heading tags genoemd) zijn belangrijk voor:
1. Zoekmachines: HTML-titels vergemakkelijken het crawlenCrawlen is het lezen van je site door zoekmachines. Google controleert via de sitemap of er nieuwe content geplaatst is en indexeert deze vervolgens in de zoekresultaten. Meer en indexerenIndexeren is het opslaan van pagina’s in Google. Zo worden ze zichtbaar te maken in zoekresultaten. Laat nieuwe pagina’s indexeren door ze toe te voegen aan de sitemap en deze via Google Search Console in… Meer van je website.
2. Dankzij de HTML-titels begrijpen zoekmachines waar de pagina over gaat.
3. De zoekresultaten: de H1-titelDe H1-titel is tevens de SEO-titel van een webpagina. Deze meta-tekst vertelt Google en je bezoekers waar de pagina over gaat. Gebruik één H1-titel per pagina. Je kunt wel meer tussenkoppen (H2 t/m H6) gebruiken… Meer wordt getoond in de zoekresultaten.
4. De structuur van een tekst en daarmee leesbaarheid van de teksten.
5. De titels bieden duidelijkheid en gebruiksgemak voor de scannende bezoeker van je website.
Het allerbelangrijkste is dat je je realiseert dat:
- HTML-titels voor 15% de SEO-score van je webpagina bepalen.
- De websitebezoeker de HTML-titels (of kopjes)óók scant voordat deze besluit of de pagina de moeite van een bezoek waard is!
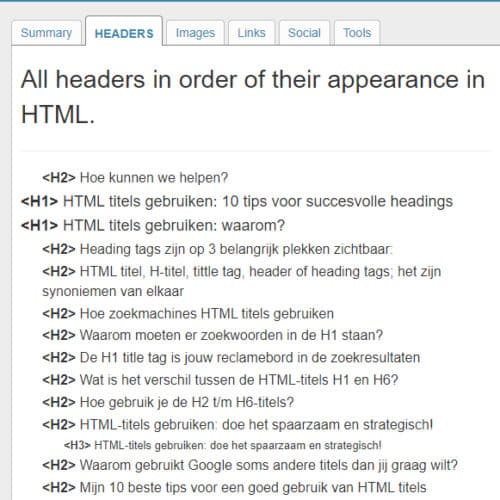
Heading tags zijn op 3 belangrijk plekken zichtbaar:
Op de resultatenpagina van een zoekmachineEen zoekmachine helpt mensen om informatie op internet te vinden. Bijvoorbeeld Google, Bing of DuckDuckGo.Je typt een zoekwoord in en krijgt een lijst met resultaten. Die lijst heet een SERP. ….
In webbrowsers.
En op sociale netwerken.
HTML-titel, H-titel, tittle tag, header of heading tags; het zijn synoniemen van elkaar
HTML-titels staan ook bekend als ’title tags’ of ‘headings’ en zoals het kopje hierboven laat zien, gebruikt men in de praktijk nog wel meer synoniemen.
Headings gebruik je als titel van je pagina, de koppen van alinea’s en subkopjes en – zoals in elke tekst – zit is er sprake van een hiërarchie in de heading tags.
Zoekmachines zoals Google, Yahoo, Bing of Duck-Duck-Go nemen in de meeste gevallen de titel één-op-één over.
HTML-titels zijn belangrijk voor zoekmachineoptimalisatie omdat ze aangeven wat de inhoud van een pagina is. Zoekmachineoptimalisatie of SEO (Search Engine Optimization) helpt websites vindbaar maken in zoekmachines.
Crawlers van zoekmachines scannen eerst de broncode van een nieuwe pagina en indexeren de HTML-titels in de eerste crawlronde. HTML-titels staan in elke broncode van elke website. Zoekmachines lezen de broncodes van een website en niet de pagina’s zelf. Pas in een latere crawl indexeert de bot pas de volledige paginatekst. Het gebruik van HTML-titels zorgt ervoor dat een nieuwe pagina dus sneller wordt gevonden én getoond als zoekresultaat.

Hoe zoekmachines HTML-titels gebruiken
Zoekmachines gebruiken HTML-titels om de inhoud van een pagina te begrijpen en om te bepalen hoe relevant de pagina is voor een zoekopdrachtEen zoekopdracht is de tekst die een gebruiker invoert in een zoekmachine zoals Google. Elke zoekopdracht heeft een bepaalde zoekintentie en vormt de basis voor zoekwoordenonderzoek, SEO en SEA. Meer. De letter ‘H’ (H1, H2, etc.) verwijzen naar de HTML-code waarmee een website wordt gebouwd. HTML is een afkorting van Hyper Text Markup Language. Het woord ’tag’ verwijst naar een bepaald stuk code binnen HTML. Wanneer je bijvoorbeeld de titel ‘H1’ of ‘H2’ ziet, betekent dat een ‘HTML-titeltag’. Met de cijfers die achter de ‘H’ staan geef je de tekst een hierarchische structuur: de H1 is de belangrijkste kop en de H6 de minst belangrijke.
Heading tags worden door zoekmachines gebruikt om te bepalen waar een pagina over gaat en hoe deze moet worden gerangschikt in de zoekresultaten en ze zijn een ranking factor. Heading tags moeten uniek en beschrijvend zijn, zodat zoekmachinespiders de inhoud van een pagina nauwkeurig kunnen identificeren.
Hoe websitebezoeker HTML-titels gebruiken
Niet alleen zoekmachines ‘scannen’ de inhoud van een websitepagina eerst via de verschillende kopjes boven de alinea’s. Ook jouw menselijke websitebezoekers doen dat! Zij zijn op zoek naar informatie en bekijken eerst snel de kopjes om in te schatten of de pagina mogelijk een antwoord geeft op hun vraag. De kopjes moeten daarom een goede samenvatting bieden van de pagina! Zo bevorder je het gebruikersgemak van je website!
Waarom moeten er zoekwoorden in de H1 staan?
De H1 tagEen tag is een label dat je aan content kunt hangen om die te categoriseren of vindbaar te maken. Denk aan blogtags of HTML-tags. Ze helpen bij interne linkstructuur, navigatie en kunnen bijdragen aan betere… Meer is de allerbelangrijkste tags. Die moet het belangrijkste zoekwoord bevatten en de titel moet relevant zijn voor de inhoud van de pagina. De H1 is hét onderwerp van je webpagina. Als je SEO teksten schrijft dan is het belangrijk dat je de regels van HTML-titels gebruiken goed begrijpt.
Per pagina richt je je op één onderwerp ofwel focuszoekwoord. Gebruik op een webpagina en in de volgende titels ook varianten en synoniemen van dat focuszoekwoord, zodat je pagina ook op deze trefwoorden worden gevonden!
Het opnemen van zoekwoordenZoekwoorden zijn woorden die mensen intypen in Google. Ze worden gebruikt om informatie te vinden. We kennen shorttail en longtail zoekwoorden. Je gebruikt zoekwoorden om je content vindbaar te maken. Goede zoekwoorden sluiten aan bij de… (of trefwoorden en varianten/synoniemen daarvan) in de titels, vergroot de kans dat jouw website in de zoekresultaten wordt vertoond, wanneer de gebruiker bepaalde zoekwoorden intikt. Daarom is het belangrijk om zoekwoorden verstandig en strategisch te gebruiken. Zo zal je pagina goed scoren in de zoekmachineresultaten en meer potentiële klanten aantrekken!

De H1 title tag is jouw reclamebord in de zoekresultaten
De H1-titel gebruik je op iedere pagina en is hét reclamebord in de zoekresultaten van een zoekmachine. Die moet de aandacht te trekken! Hoe meer aandacht de titel vraagt, hoe groter de kans is dat de gebruiker wordt verleid om naar jouw website door te klikken.
Het correct optimaliseren van H1 title-tag is de daarmee een belangrijke sleutel tot meer organisch verkeerOrganisch verkeer is gratis websiteverkeer via zoekmachines. Bezoekers komen op je site na een zoekopdracht in Google. Je betaalt niet voor deze klik, zoals bij advertenties. Het is het resultaat van goede SEO en sterke content.Je…! De H1 titel gebruik je per pagina één keer.
Wat is het verschil tussen de HTML-titels H1 en H6?
H1-tags worden belangrijker geacht dan H2, H3 en zo verder. Het gaat tot H6 tags. H1-tags moeten bovenaan de HTML-code van een pagina staan. Beschouw de H1 als de belangrijkste kop van je pagina. Net als bij een krant zet je die kop ´boven de vouw´, dus helemaal bovenaan!
In principe gebruik je per pagina één keer de H1-kop: het mag vaker maar ben er voorzichtig mee! Google geeft aan dat het gebruik van méér H1-kopjes geen invloed heeft op de ranking. Maar staan er twee H1-titels op één pagina met twee verschillende zoekwoorden, zoals ´appel´ of ´peer´, dan raakt de zoekmachine de kluts kwijt: hij weet dan niet precies waar die pagina overgaat. Gaat die over appels of over peren? De kans is dan groot dat de webpagina niet presteert in de SERP’s (Search Engine Result Page; lees ook ‘wat zijn SERP-features?’).
Hoe gebruik je de H2 t/m H6-titels?
H2 t/m H6 heading tags ga je als subkoppen gebruiken op een pagina. Zij geven een pagina structuur en bevorderen de leesbaarheid. In het algemeen wordt elke opeenvolgende tag als minder belangrijk beschouwd dan de vorige. Een H2-kop wordt als minder belangrijk beschouwd dan een H1-kop. In tegenstelling tot de H1 mag je de H2-kopjes (en ook de andere kopjes) vaker gebruiken.
Met de H2 t/m H6 headings tags ga je de tekst opbouwen in alinea’s. Dat bevordert de leesbaarheid. Het is net als bij een boek: die heeft een titel en meerdere hoofdstukken. Die hoofdstukken zijn nu de H2 t/m H6 headers. De kopjes zijn handig voor de scannende lezer: zij kiezen die alinea’s die zij belangrijk vinden om te lezen.
Als vuistregel geldt dat het geen goede gewoonte is om geen heading tag over te slaan. Als je bijvoorbeeld begint met H2 moet je ook ergens op de pagina een H3-tag hebben. Door headers op deze manier te gebruiken, zorg je ervoor zorgen dat de inhoud goed gestructureerd en gemakkelijk leesbaar is voor zowel gebruikers als crawlers van zoekmachines.
HTML-headings gebruiken: doe het spaarzaam en strategisch!
Ten slotte is het belangrijk om te onthouden dat de heading tags spaarzaam gebruikt moet worden, omdat overmatig gebruik ervan de algemene gebruikerservaring en de SEO-prestaties van de pagina kan schaden.
Om de HTML-titels goed te gebruiken, moeten ze uniek zijn voor elke pagina op je website en beschrijven zij de inhoud van de pagina zo nauwkeurig mogelijk. De titels moeten de hele inhoud van de pagina goed samenvatten.
Wil je meer weten over SEO teksten schrijven: lees dan ook het artikel ‘De 5 fasen van een SEO tekst schrijven‘

Waarom gebruikt Google soms andere titels dan jij graag wilt?
Google geeft aan dat ze leesbare en toegankelijke titels willen zien. Als ze het zelf nodig vinden, dan voegen ze de sitenaam toe aan de titel in de snippet (het zoekresultaat). Vinden ze dat niet nodig, dan doen ze het niet… Google kan ook andere titels gebruiken dan jij dat wilt als zij van oordeel zijn dat de titels te lang zijn of niet als relevant beschouwen.
Het is belangrijk te onthouden dat het titelelement een van de krachtigste on-page SEO-mogelijkheden is, dat hem kort moet houden, een call-to-action erin zet net als belangrijke zoekwoorden!
Mijn 10 beste tips voor een goed gebruik van HTML-tags
Met deze 10 tips in je achterhoofd maak je je websitepagina overzichtelijker voor de lezer en help je je (nieuwe) pagina niet alleen sneller met indexeren, maar ook beter te gaan rankenRanken is je positie in Google. Het wordt gebruikt om zichtbaarheid te meten. Bijvoorbeeld plek 1 versus plek 10. Hoe hoger je ranking, hoe groter de kans dat mensen jouw website vinden en bezoeken. Om… Meer. Een goed gebruik van de titels vergroten de vindbaarheid van je website enorm. Het is een van de belangrijkste elementen die een SEO-specialist direct oppakt.
-
Het is belangrijk om ervoor te zorgen dat de H1-titel uniek is voor elke webpagina.
-
De H1-titel beschrijft de inhoud van de pagina zo nauwkeurig mogelijk.
-
Je gebruikt je belangrijkste zoektermEen zoekterm is een combinatie van 3 of 4 zoekwoorden die iemand intypt in een zoekmachine zoals Google. Meer – zoveel mogelijk vooraan – in de H1-koppen.
-
Het is ook aanbevolen om slechts één H1-tag per pagina te gebruiken.
-
Zet in je titel aan tot de klik of actie: vraag om die afspraak of order!
-
Gebruik variaties en synoniemen van zoekwoorden in de H2- en H3-titels.
-
Maak de titel voor Google niet langer dan 55-64 karakters; Google kapt langere titels in de SERP’s af (Yahoo: 60-65 karakters en Bing: 60-65 karakters).
-
Voeg een getal toe aan je titel (zoals ’10 tips om je H1-titel te schrijven’ of ‘5 tips die je glaswerk laten glanzen’).
-
Probeer zoekvragenZoekvragen zijn vragen die mensen stellen in Google. Ze geven inzicht in wat iemand écht wil weten: de zoekintentie.Goede, helpende content beantwoordt die zoekvragen duidelijk en volledig. Blogs en kennisartikelen zijn ideaal om zoekvragen te… aan je subtitels toe te voegen (zoals ‘waarom moet ik headers gebruiken op een webpagina?’).
-
Zorg ervoor dat alle titels die je gebruikt een perfecte samenvatting van je pagina zijn.
-
BONUSTIP: download de Google Chrome extensie ‘SEO Meta in 1 Click’. Met deze tool kun je perfect en snel zien of je headings een goede samenvatting zijn voor zoekmachines en je bezoekers.
Je checkt er ook heel snel andere meta-data mee van zowel je eigen website als die van een collega ;-)!
Heeft dit artikel je meer inzicht gegeven? Deel het met anderen en laten we samen onze kennis verder 'verrijken'
Joke van der Mast
Wilt je weten wat Joque Communication voor joúw bedrijf kan bereiken?
Maak een afspraak en deel jouw ambities!
Jouw gegevens worden alleen gebruikt om contact op te nemen: nergens anders voor.


